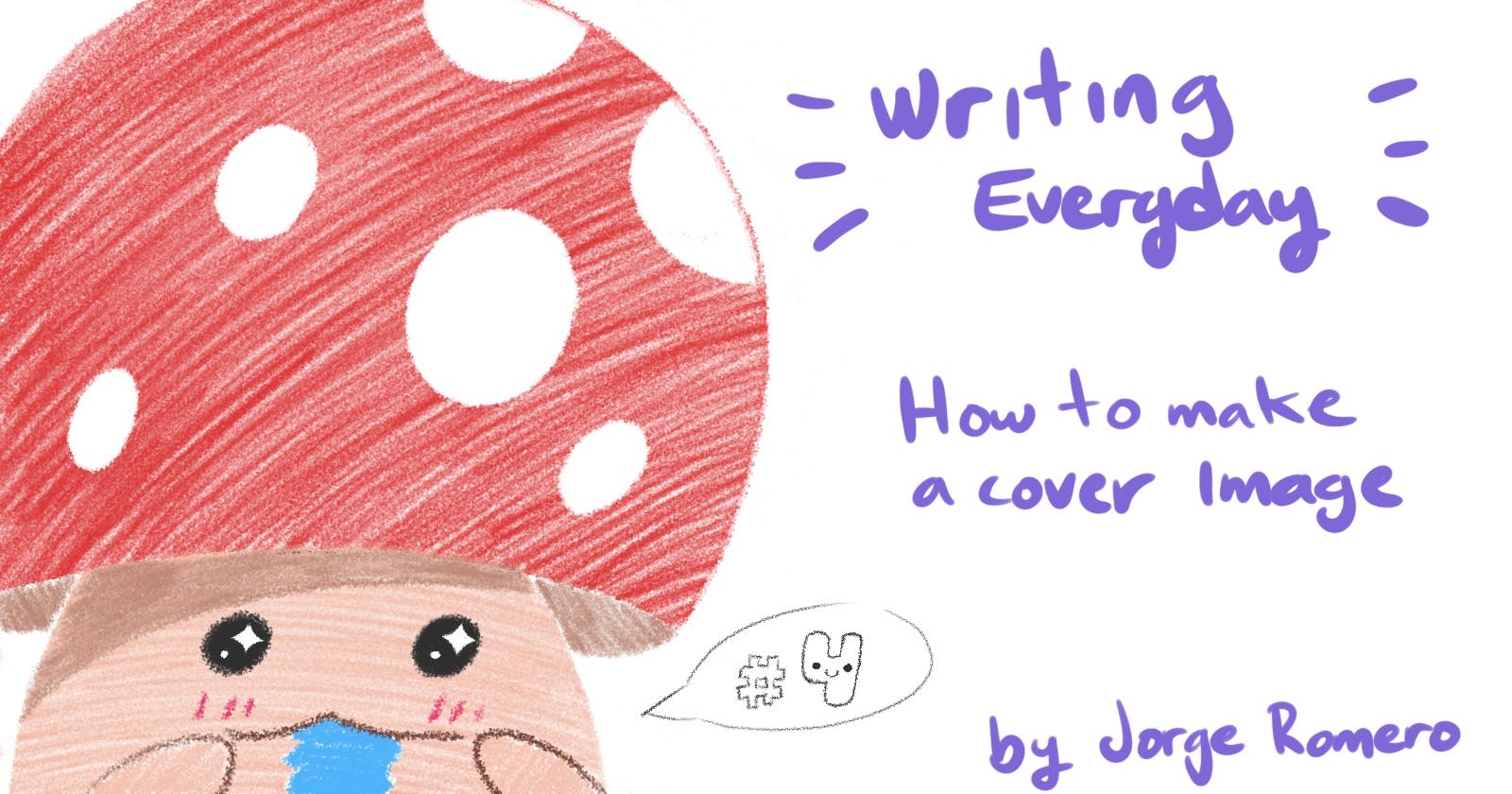
How to make a cover image
I literally couldn't come up with anything else to write about today!
Why take special care just for a cover image?
The goal of my blog is to create a unique identity for myself. A personal brand if you will. To that end, a thumbnail should fulfill two main functions:
- It should seize attention
- It should be immediately recognizable
That is, if you see my thumbnail on your feed, you will know I have a new post. Because I made it instantly recognizable. And I achieve that by having a consistent style.
It doesn't have to be good. It just have to be consistent. (Of course it helps if is pleasant to look at)
That certainly is a bold claim. The more we are exposed to certain stimuli, the easier they become to recognize. The more familiar they feel. The more accepting we are towards whatever message they are intending to convey. Specially if it validates what we already assume.
It may sound common sensical but I am purposefuly exploiting a know cognitive bias that psychologist Daniel Kahneman calls cognitive ease. I might write more about that in the future if you are interested!
Hands on!
First of all, you always end up figuring out how to do anything on the go. I started this blog by improvising, pretty much. I am still figuring out stuff. This tutorial is a way I have to explain things to myself. But I hope you also find it useful!
Sketch and workflow
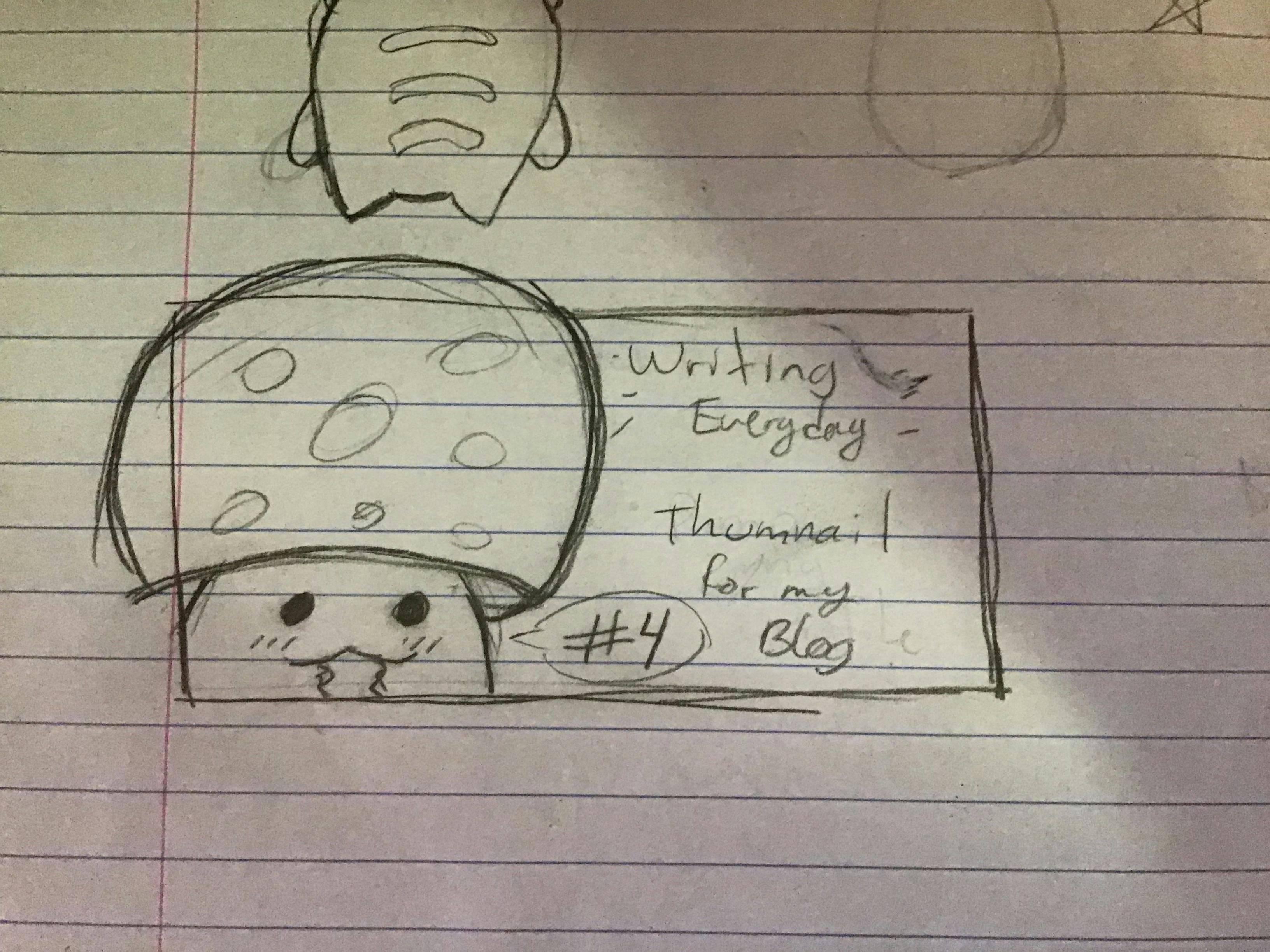
I start by sketching on paper and take a photo with the iPad's camera
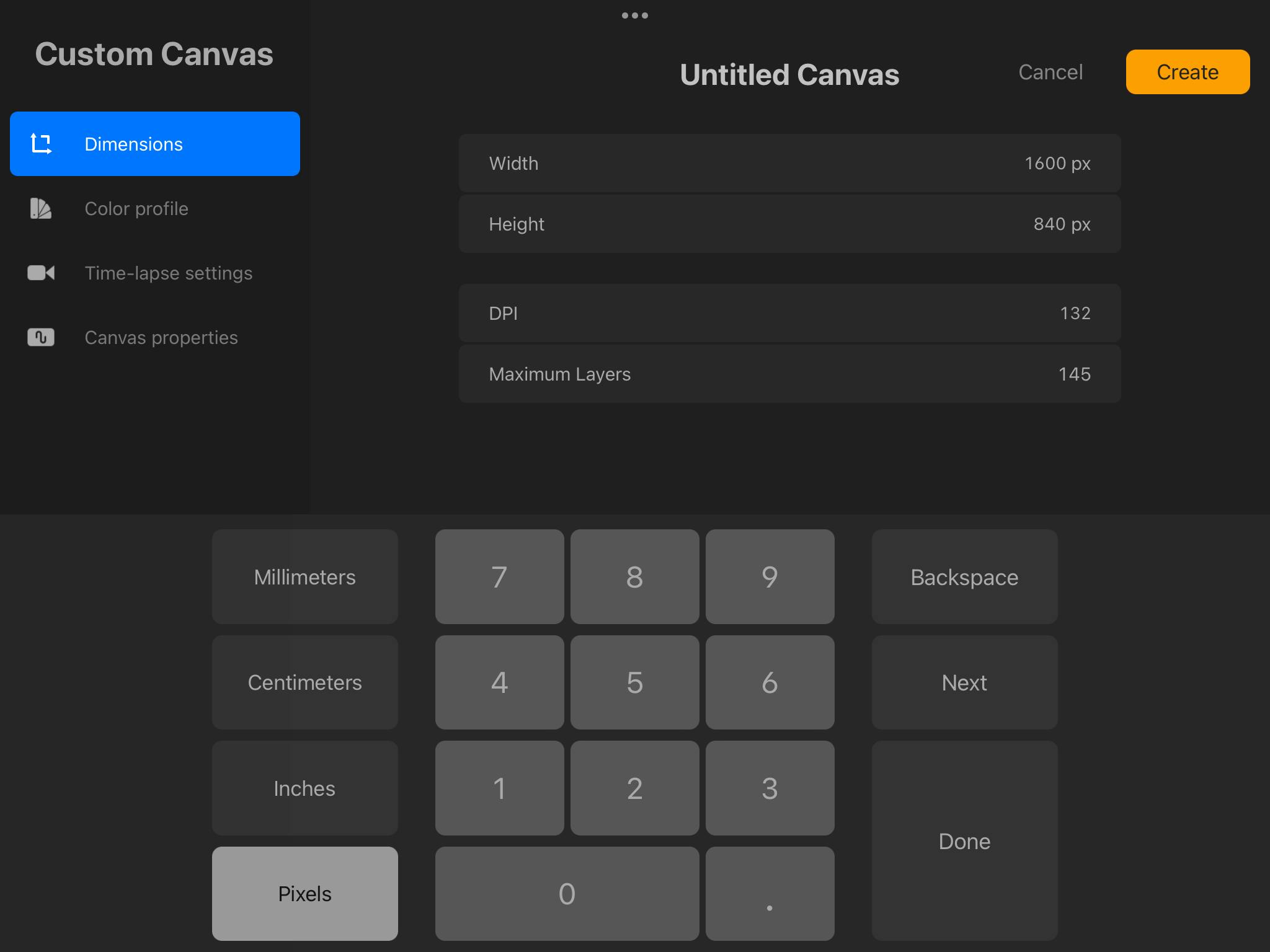
 On the procreate app on my iPad, I create a 1600x840 canvas
On the procreate app on my iPad, I create a 1600x840 canvas
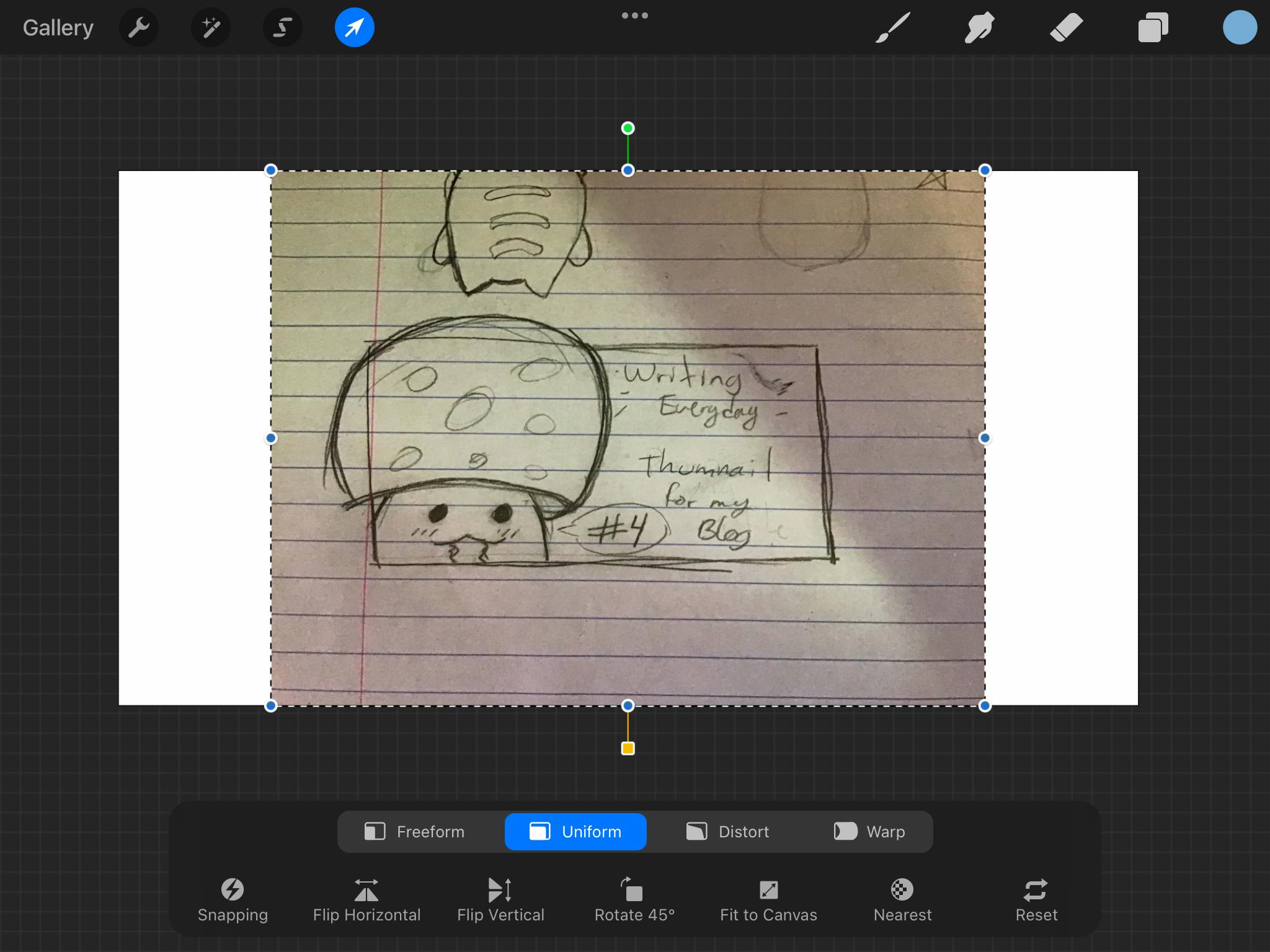
 Import the photo I took
Import the photo I took
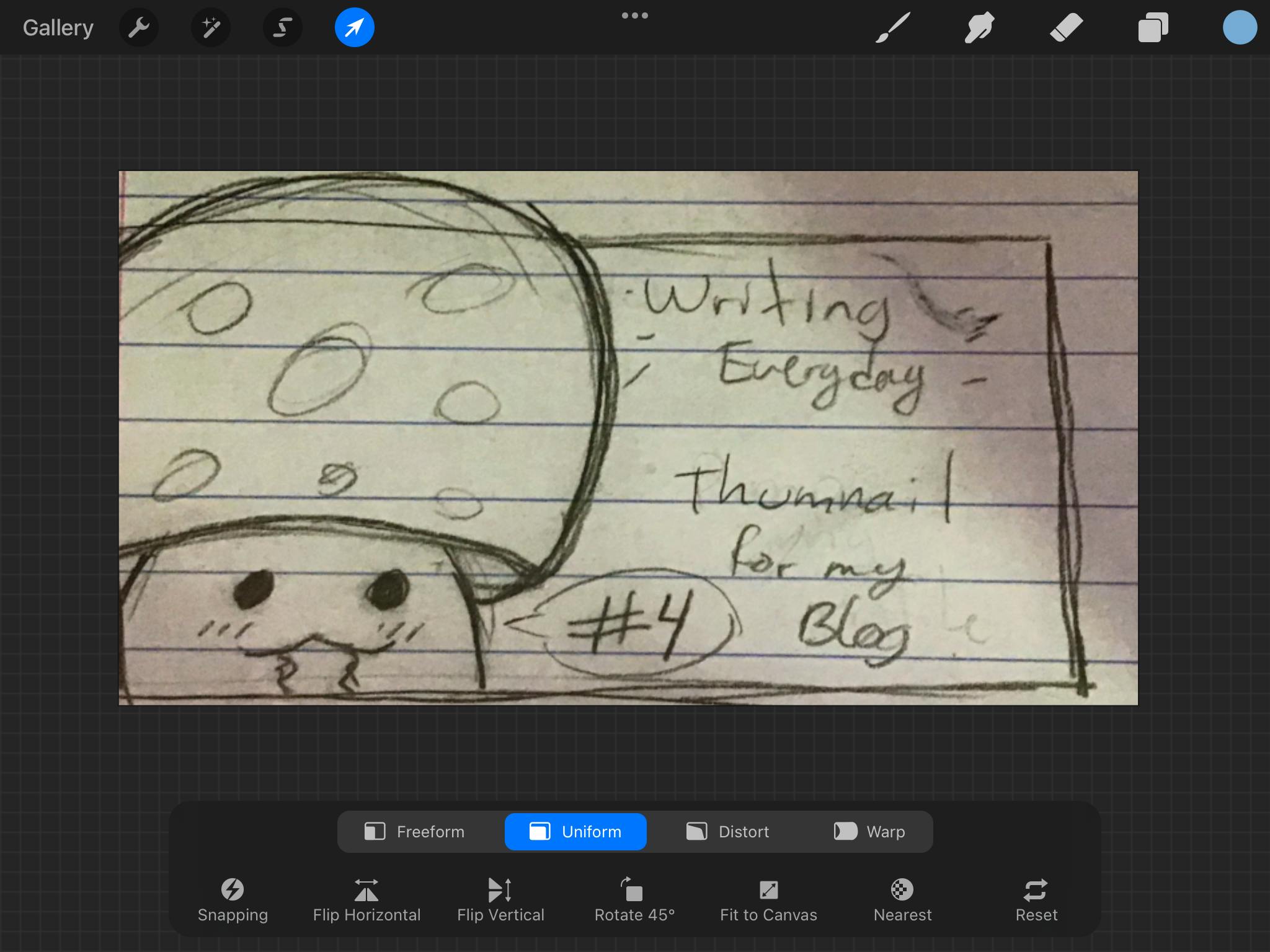
 And resize it to fit
And resize it to fit

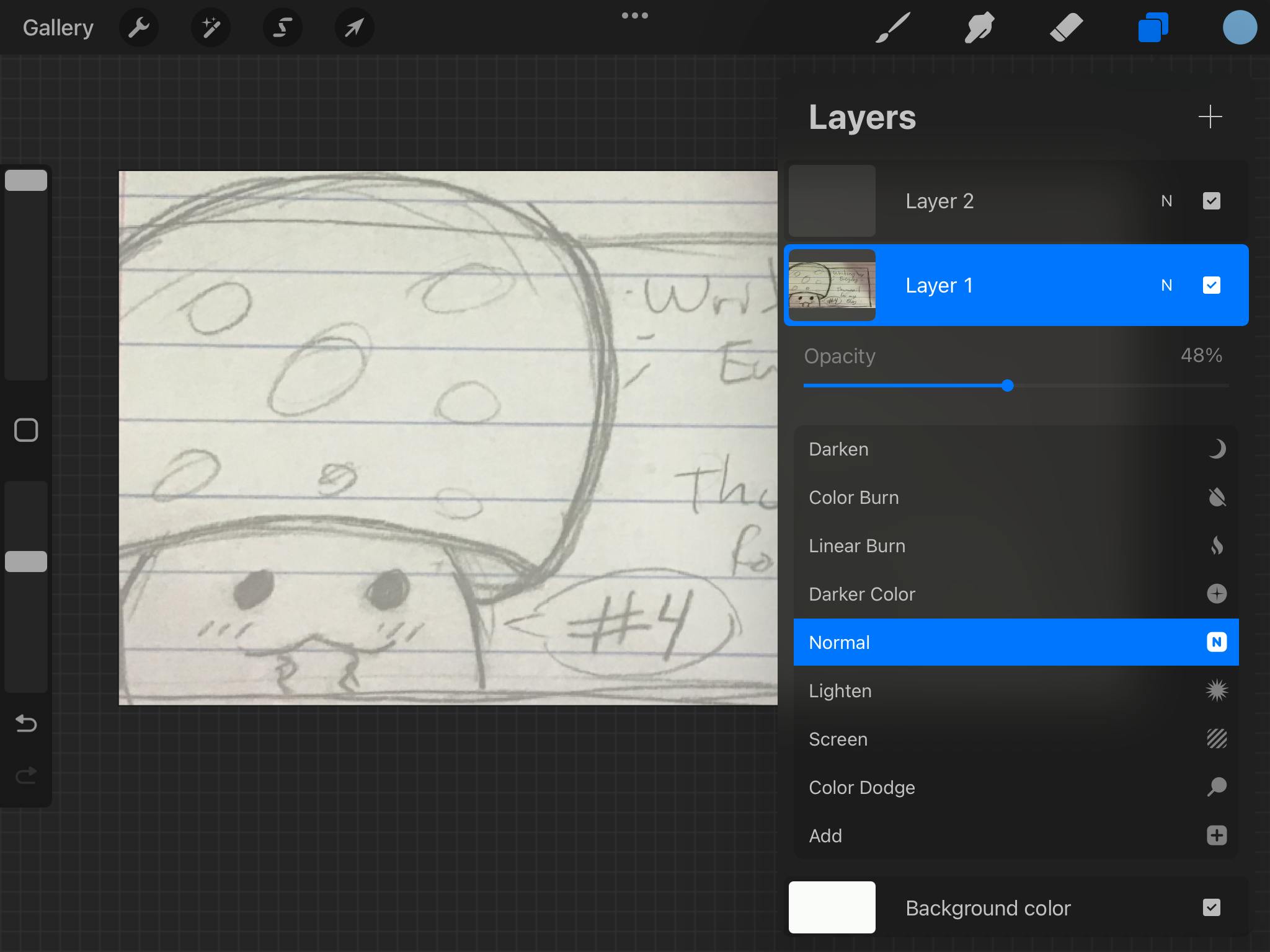
Then I can lower the opacity of the photo and draw on a new layer on top

Coloring and lines
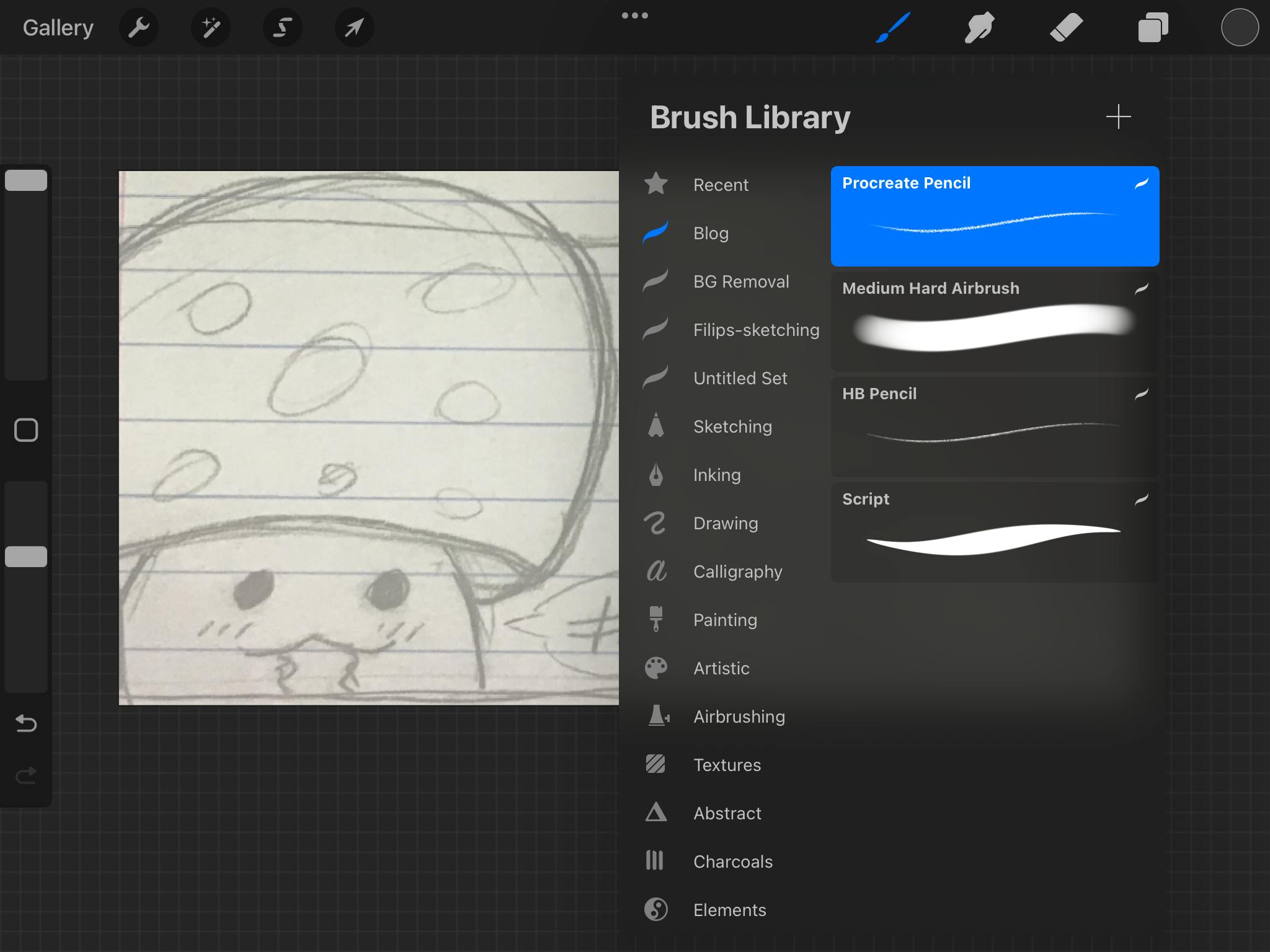
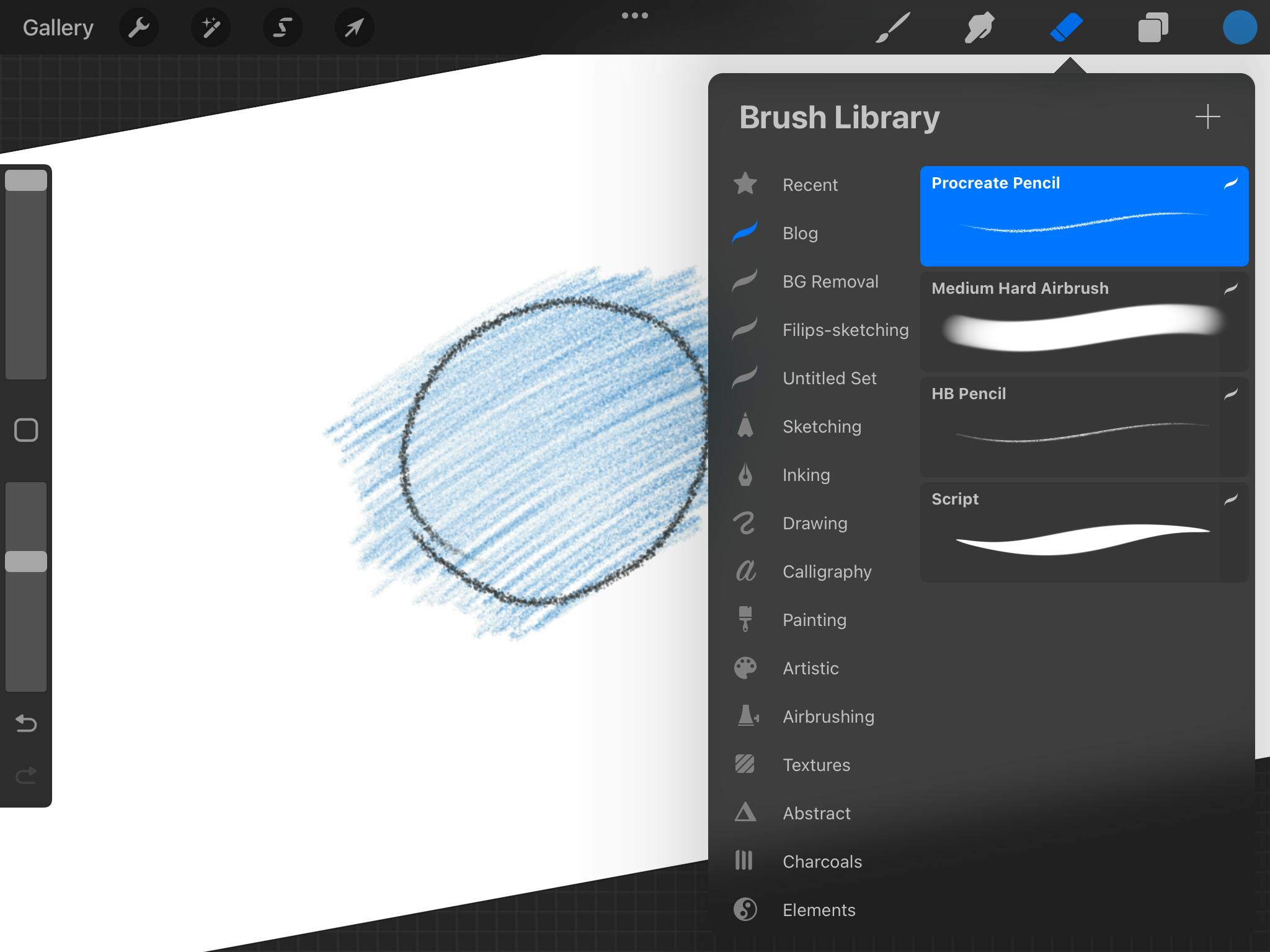
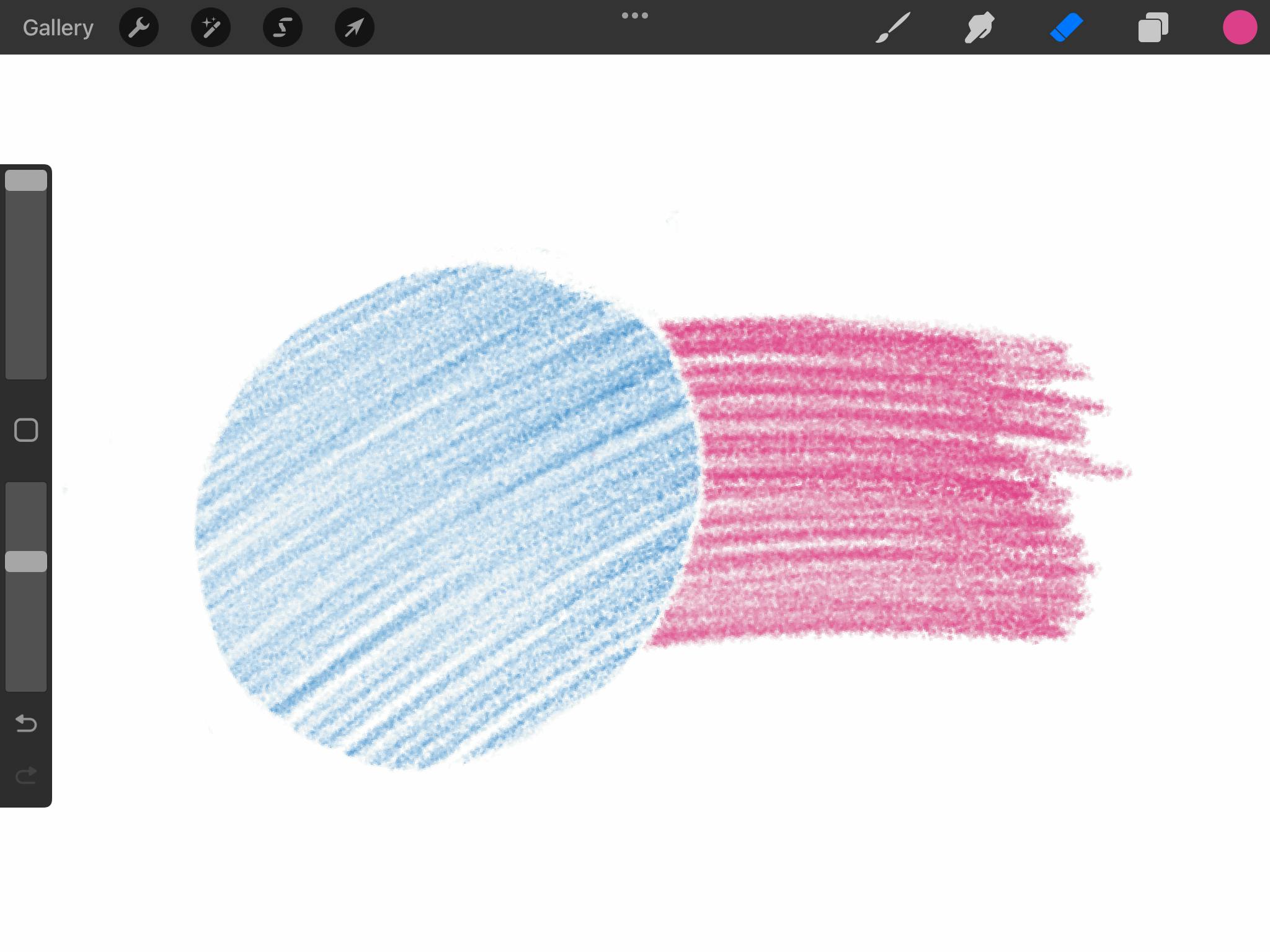
These are the brushes I use

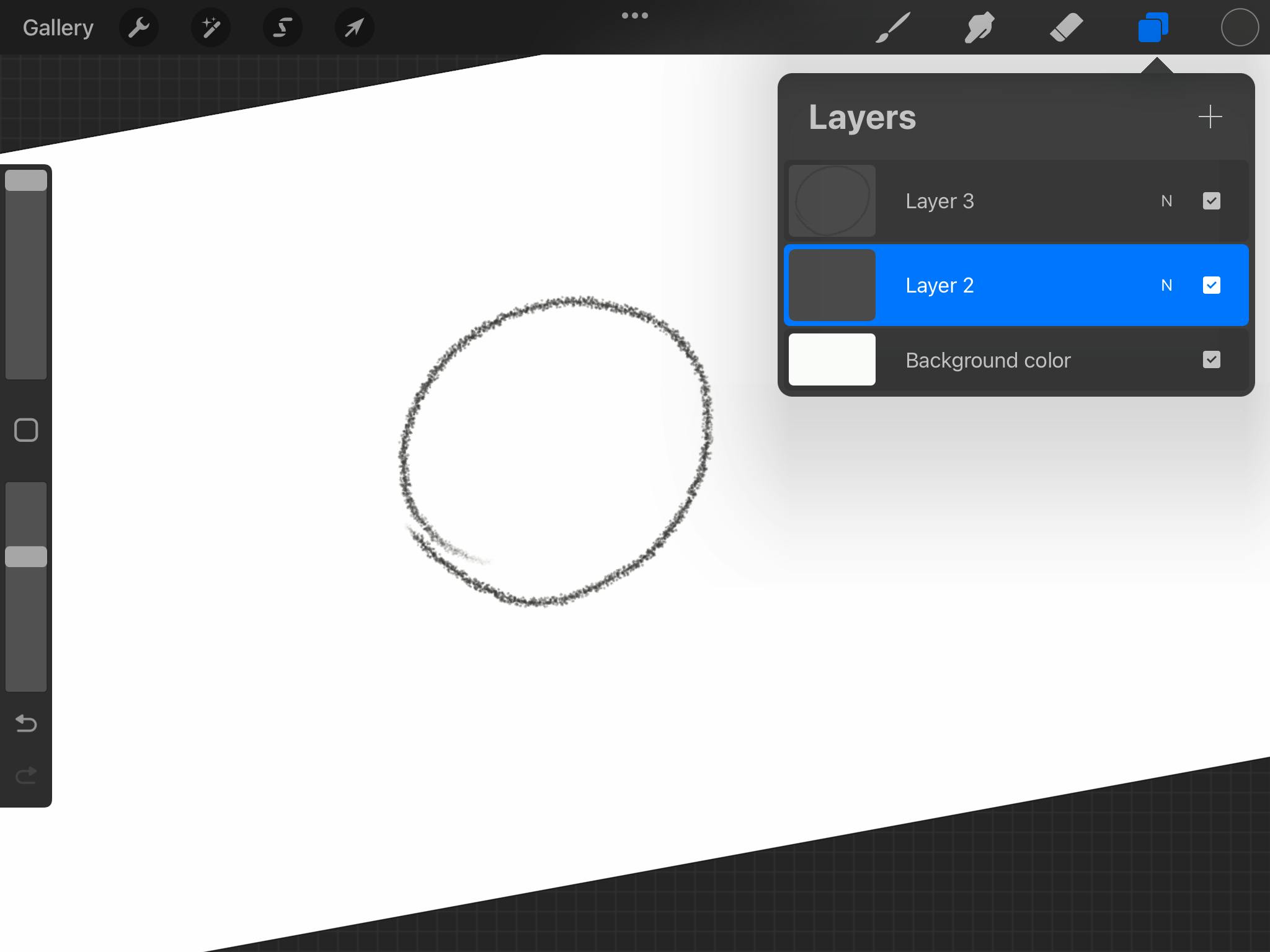
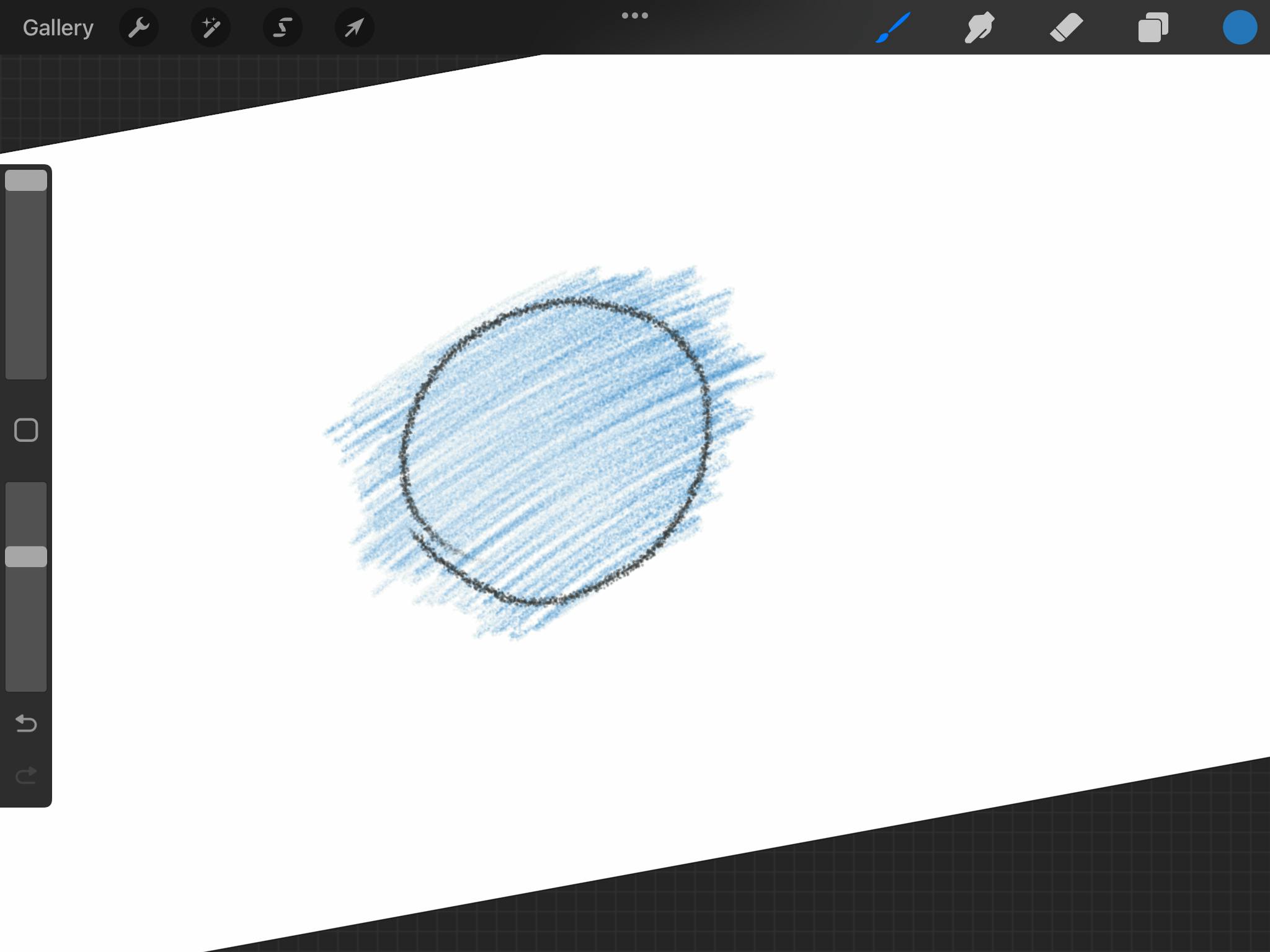
I just make simple lines
 For coloring, I add a new layer and draw behind the lines
For coloring, I add a new layer and draw behind the lines
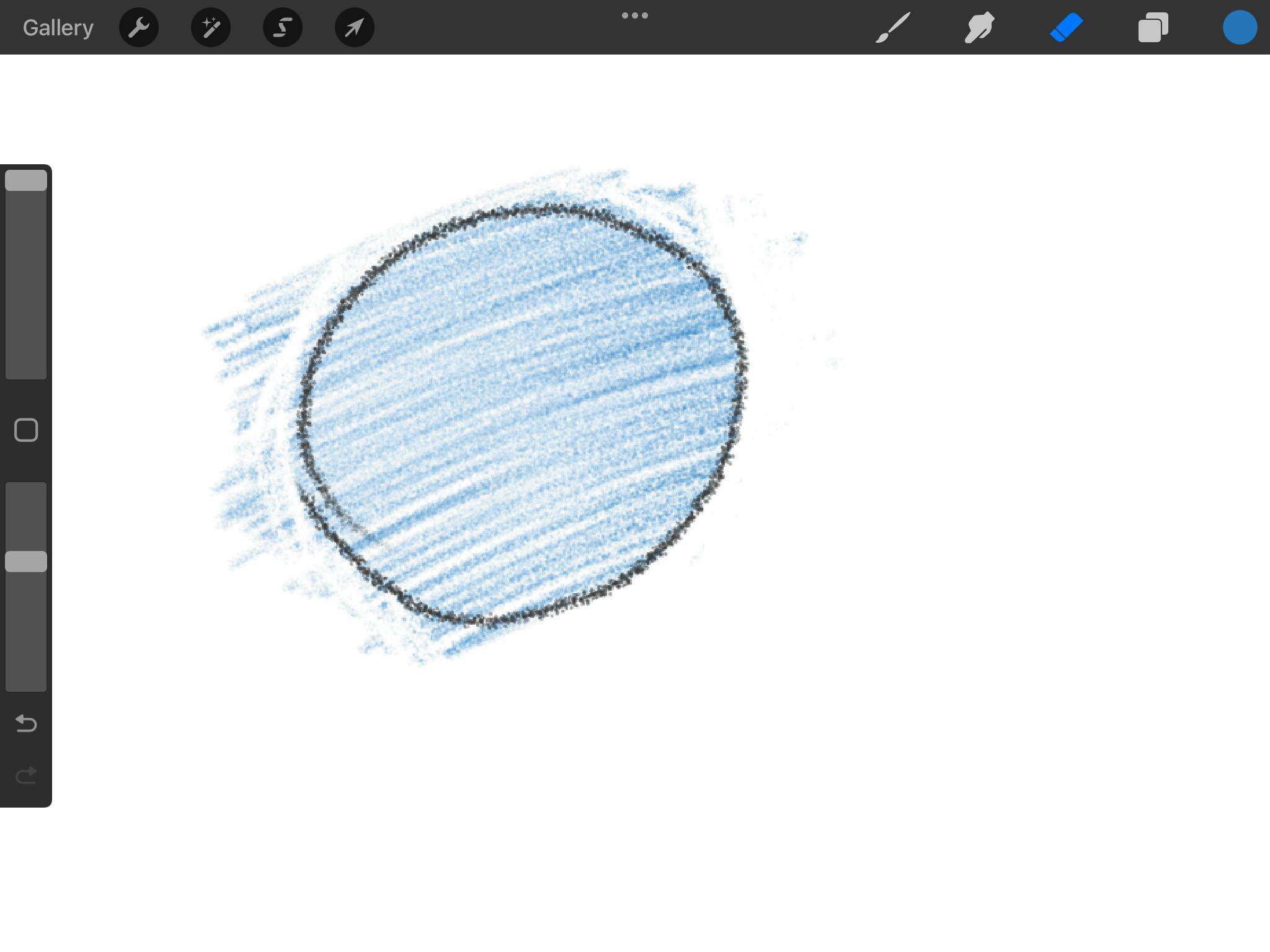
 Then I can use the same brush but in eraser mode to achieve the shape
Then I can use the same brush but in eraser mode to achieve the shape

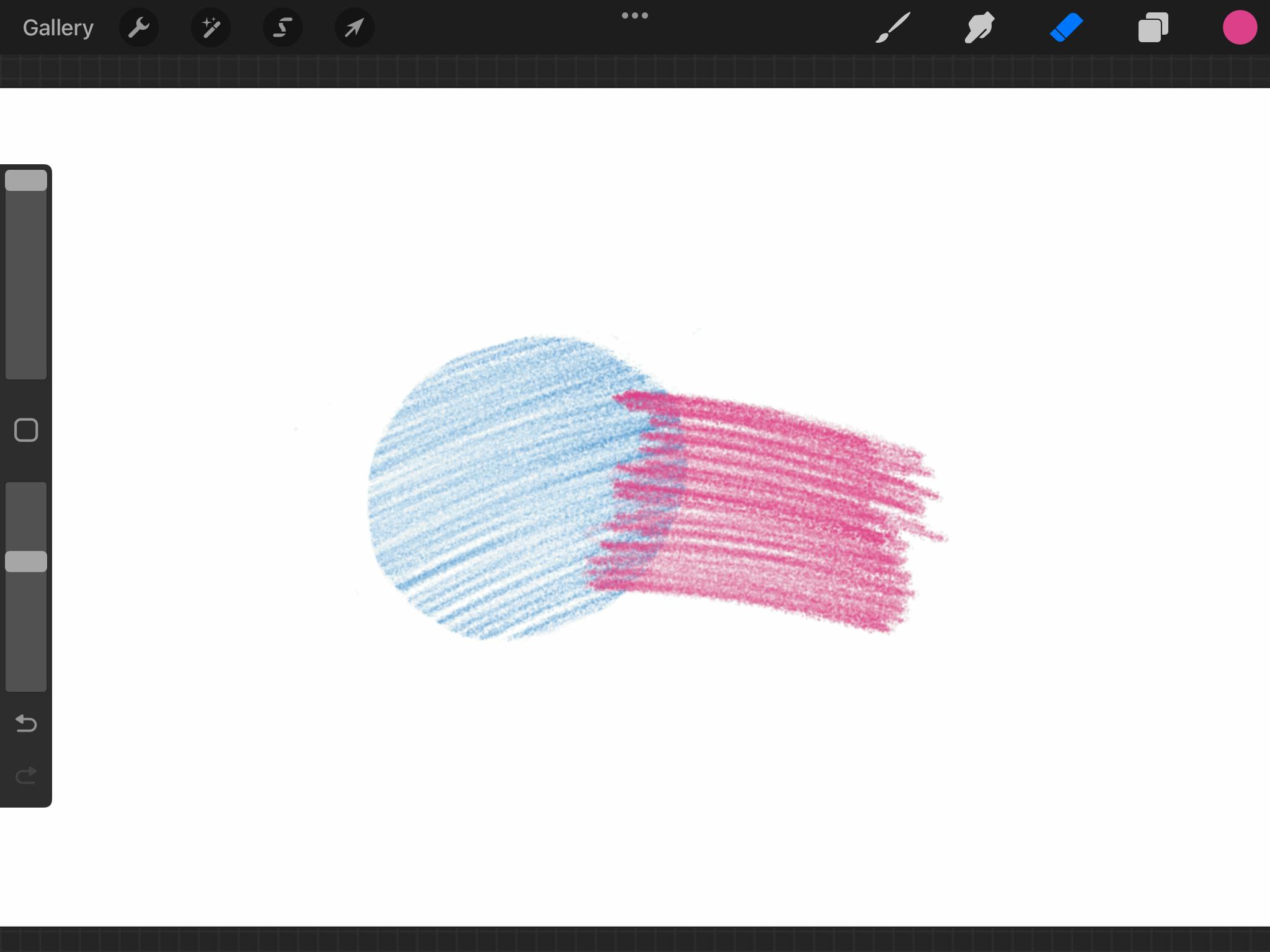
 For adjacent shapes I create a "perceived line" by erasing
For adjacent shapes I create a "perceived line" by erasing


Time-lapse
Here's a video of the time-lapse for this cover image:
Epilogue
I Intended to write about setting up my GitHub and linkedIn profiles today. Alas, I wasn't feeling it. But hey I am specially proud of todays drawing. A little victory to cheer up my day.
See you tomorrow!